经过学习,本作掌握了一个WordPress网站小技巧:把文章的部分内容隐藏起来,读者需要输入密码才能显示。这个功能小技巧比较有用,具体实现方法如下:
1 先给大家一段必要的函数代码
/*
文章部分内容输入密码可见功能
yufeiye.com
*/
function e_secret($atts, $content=null){
extract(shortcode_atts(array('key'=>null), $atts));
if(isset($_POST['e_secret_key']) && $_POST['e_secret_key']==$key){
return '
<div class="e-secret">'.$content.'</div>
';
}
else{
return '
<form class="e-secret" action="'.get_permalink().'" method="post" name="e-secret"><label>输入密码查看加密内容:(错误!请重新输入)</label><input type="password" name="e_secret_key" class="euc-y-i" maxlength="50"><input type="submit" class="euc-y-s" value="确定">
<div class="euc-clear"></div>
</form>
';
}
}
add_shortcode('secret','e_secret');把以上代码添加到你的WordPress网站主题中“function.php”文件的末尾(有些主题默认的模板函数文件不是function.php,具体要看你使用的主题了)。
2 添加一些CSS样式代码
/*
文章部分内容输入密码可见功能CSS样式
e-secret*/
.e-secret {
margin: 20px 0;
padding: 20px;
background: #f8f8f8;
overflow: auto;
}
.e-secret input.euc-y-i[type="password"] {
float: left;
background: #fff;
width: 100%;
line-height: 36px;
margin-top: 5px;
border-radius: 3px;
}
.e-secret input.euc-y-s[type="submit"] {
float: right;
margin-top: -47px;
width: 30%;
margin-right: 1px;
border-radius: 0 3px 3px 0;
}
input.euc-y-s[type="submit"]{background-color:#FF0016;color:#fff;font-size:21px;box-shadow:none;-webkit-transition: .4s;-moz-transition: .4s;-o-transition: .4s;transition:.4s;-webkit-backface-visibility:hidden;position:relative;cursor:pointer;padding: 13px 20px;text-align: center;border-radius: 50px;-webkit-box-shadow: none; -moz-box-shadow: none; box-shadow: none;border: 0;height: auto;outline: medium;line-height: 20px;margin: 0;}
input.euc-y-s[type="submit"]:hover{background-color:#CE0416;}
input.euc-y-i[type="text"],input.euc-y-i[type="password"]{border:1px solid #F2EFEF;color:#777;display:block;background: #FCFCFC;font-size:18px;transition:all .5s ease 0;outline:0;box-sizing:border-box;-webkit-border-radius:25px;-moz-border-radius:25px;border-radius:25px;padding:5px 16px; margin: 0;height: auto;line-height: 30px;}
input.euc-y-i[type="text"]:hover,input.euc-y-i[type="password"]:hover{border:1px solid #56b4ef;box-shadow:0 0 4px #56b4ef}把上面的CSS代码添加到主题主样式文件“style.css”中(同样,有些主题默认的样式文件不是style.css,具体要看你使用的主题而改动 )。
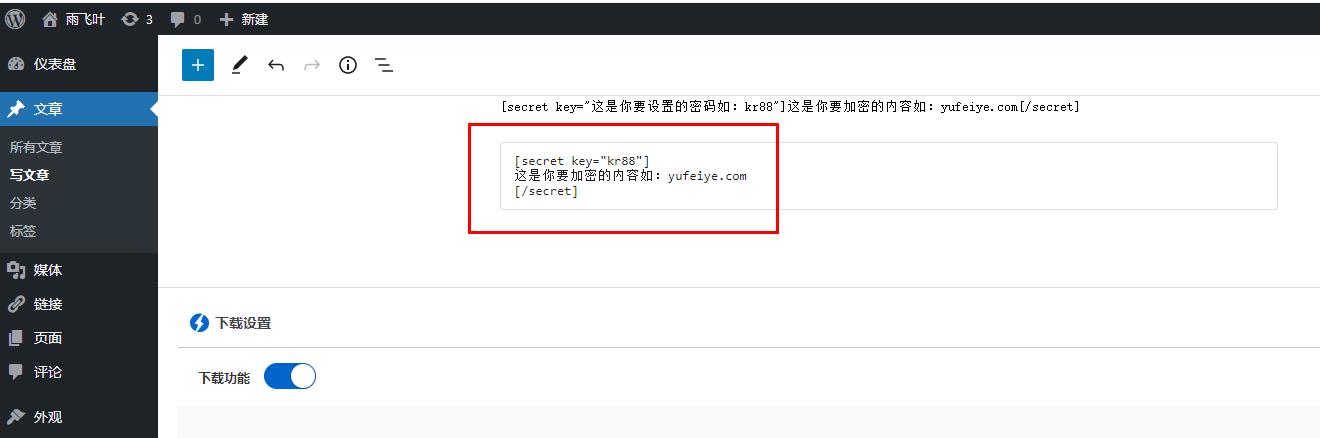
3 做好前两步后,在WordPress后台发布文章的过程中,输入收下代码就可以加密隐藏文章的部分内容了:
[secret key="这是你要设置的密码如:2999"]
这是你要加密的内容如:yufeiye.com
[/secret]
这样就大功告成了(你输入“2999”来看看我隐藏的内容吧)。文章加密隐藏部分的显示CSS样式大家可根据自己的主题样式来修改一下,本作也修改过。