导航菜单可以简称为菜单,我们刚建设的WordPress网站,前台页面默认是没有导航菜单的,网站的导航菜单需要我们手动创建一下。

WordPress创建「导航菜单」具体步骤
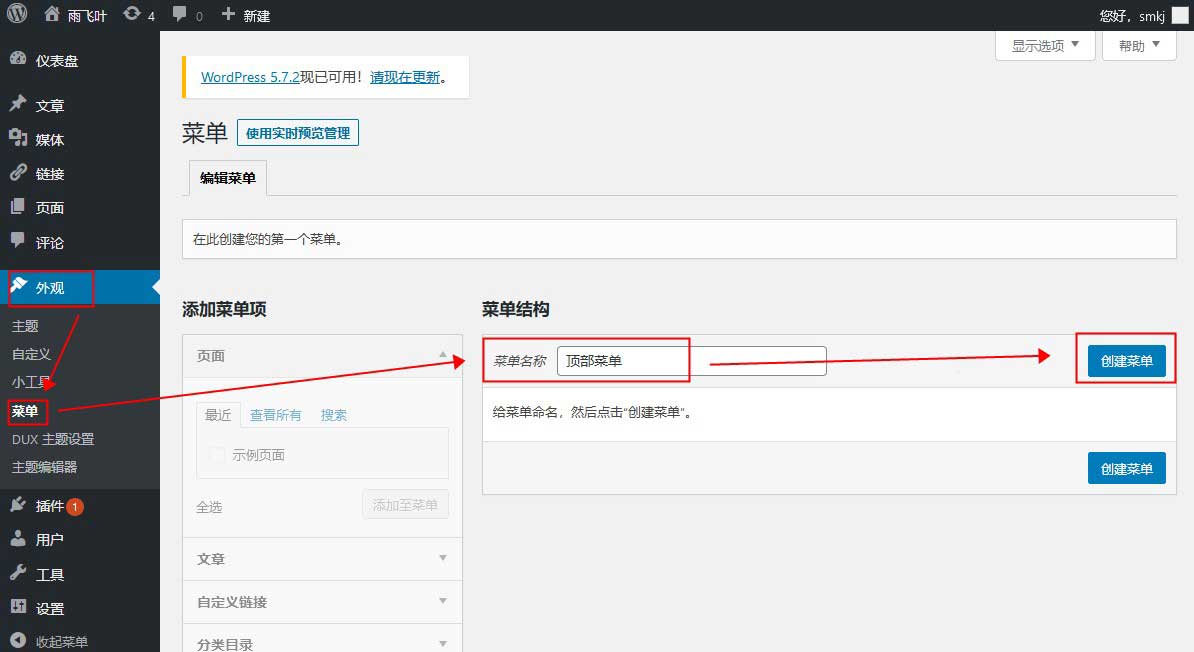
1、登录WordPress后台,点击左侧的导航菜单“外观”-“菜单”
2、接着在后台右侧,填写“菜单名称”,填写完毕就点击“创建菜单”。如下图所示

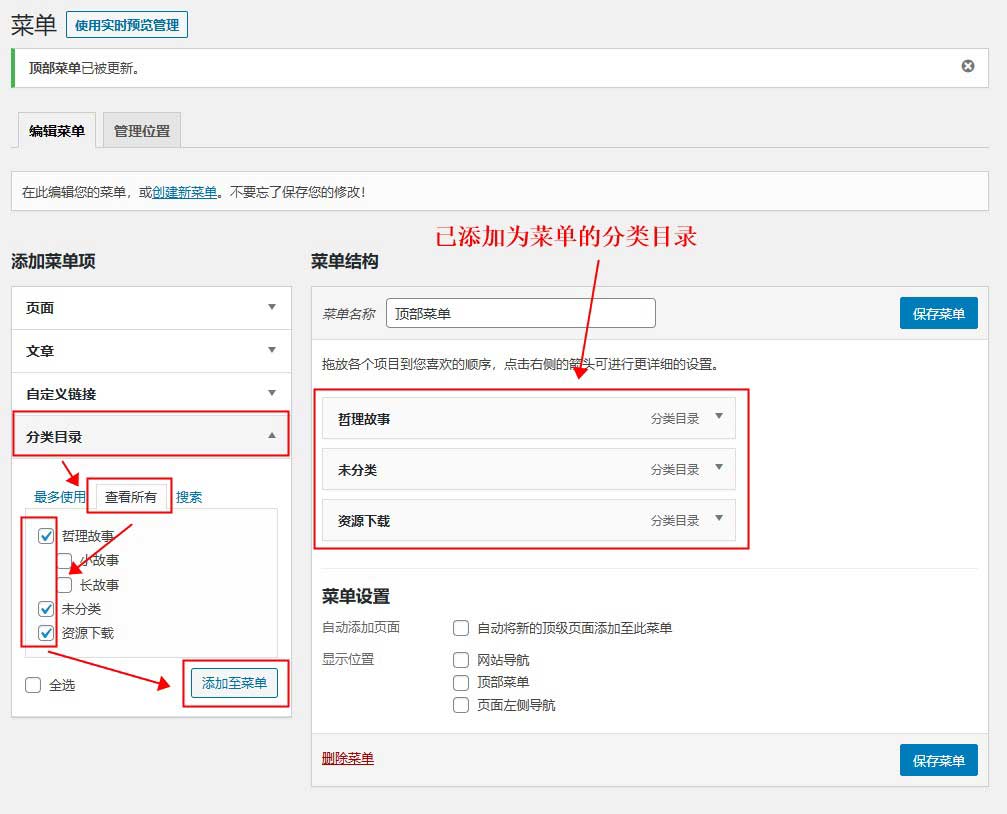
3、添加分类目录到菜单:点击“分类目录”-“查看所有”,勾选想要添加至菜单的分类目录,选好后点击“添加至菜单”,这样就可以将分类目录变成导航菜单了。

添加页面、文章到菜单的情况与添加分类目录的操作一样,参考上面的第3步。
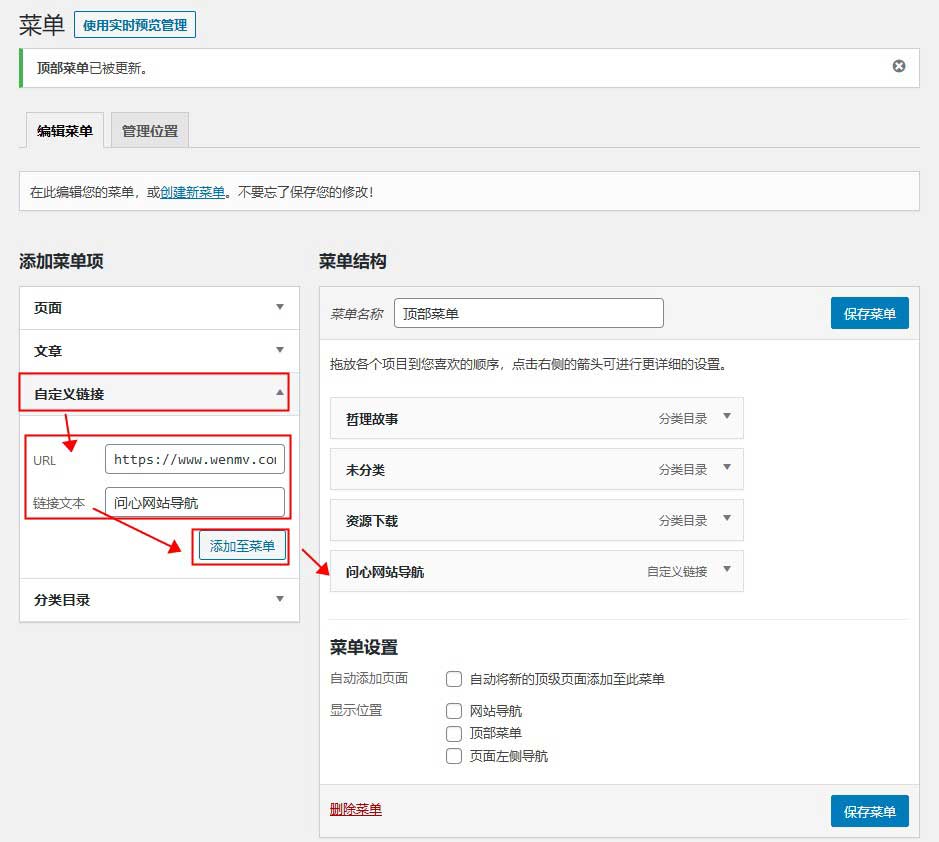
4、添加自定义链接到菜单:点击“自定义链接”,在“URL”的文本框中填写网站地址,在“链接文本”的文本框中填写网站名称,然后点击“添加至菜单”。

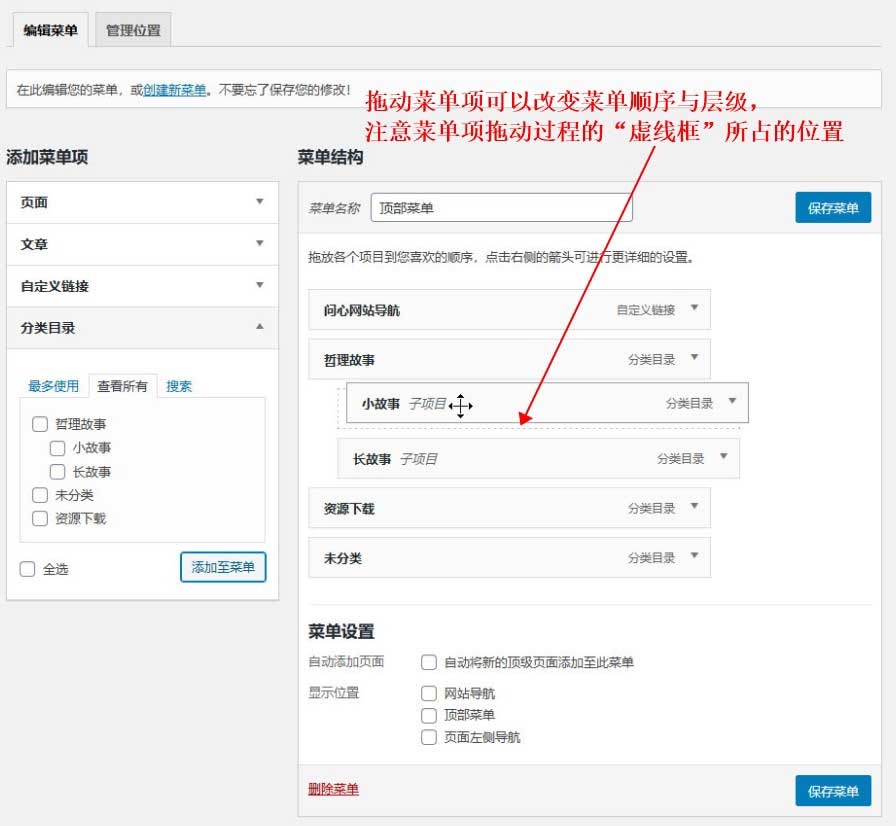
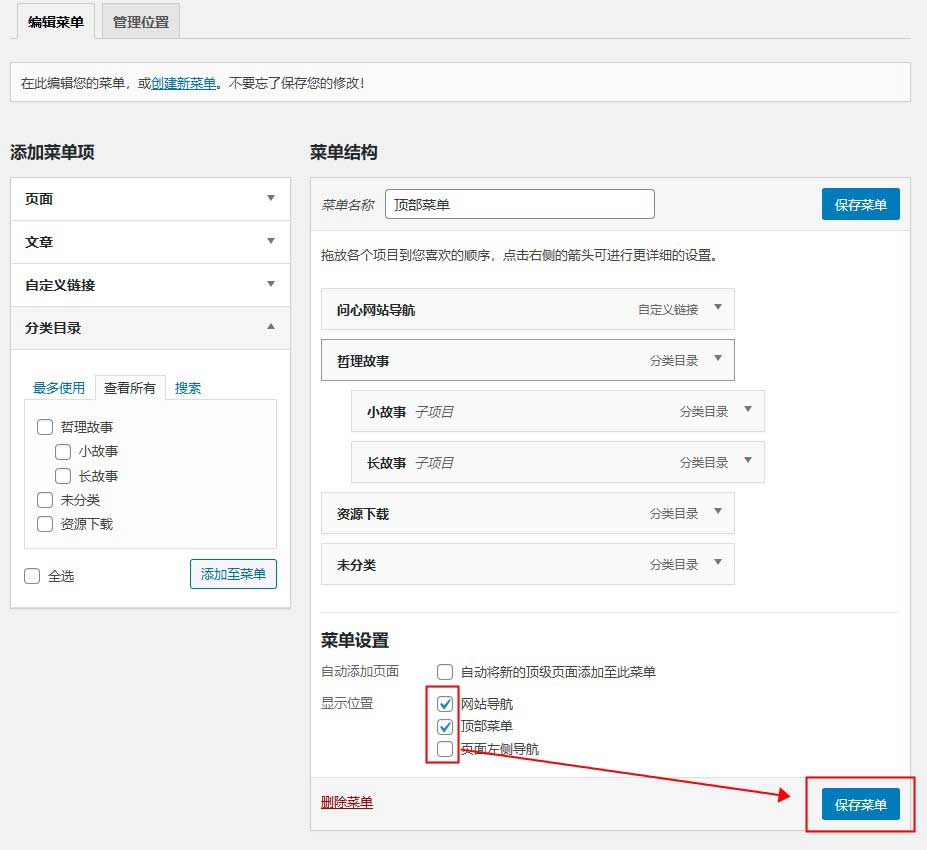
5、调整菜单顺序、添加子菜单:把鼠标移动到目标菜单项上面,按住左键不放即可拖动菜单项,进而调整改变各菜单项的顺序与层级关系。

6、最后按照自己所安装的WordPress主题来勾选菜单的显示位置:网站导航、顶部菜单、页面左侧导航,最后点击“保存菜单”。

大功告成,WordPress网站的导航菜单终于创建完毕。如下图所示为导航菜单在前台网页的显示效果

本作把WordPress创建导航菜单的步骤分成6步,非常详细,方便学习,大家快实践一下吧。