经过本作研究,原来DUX主题已经自带了配合WordPress网站添加友情链接的功能,我们只需要设置一下即可。
DUX主题底部添加友情链接方法
1、先在WordPress网站后台添加友情链接,具体步骤请参考:WordPress添加友情链接教程(只需看前两个步骤)。
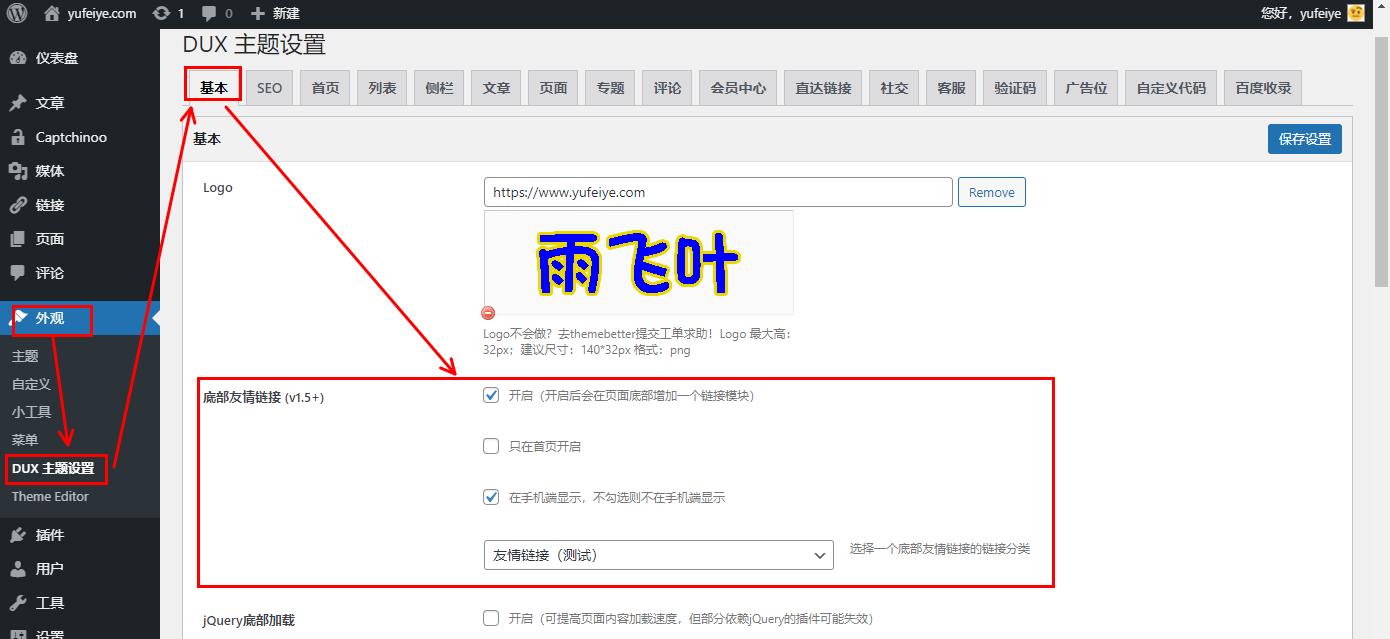
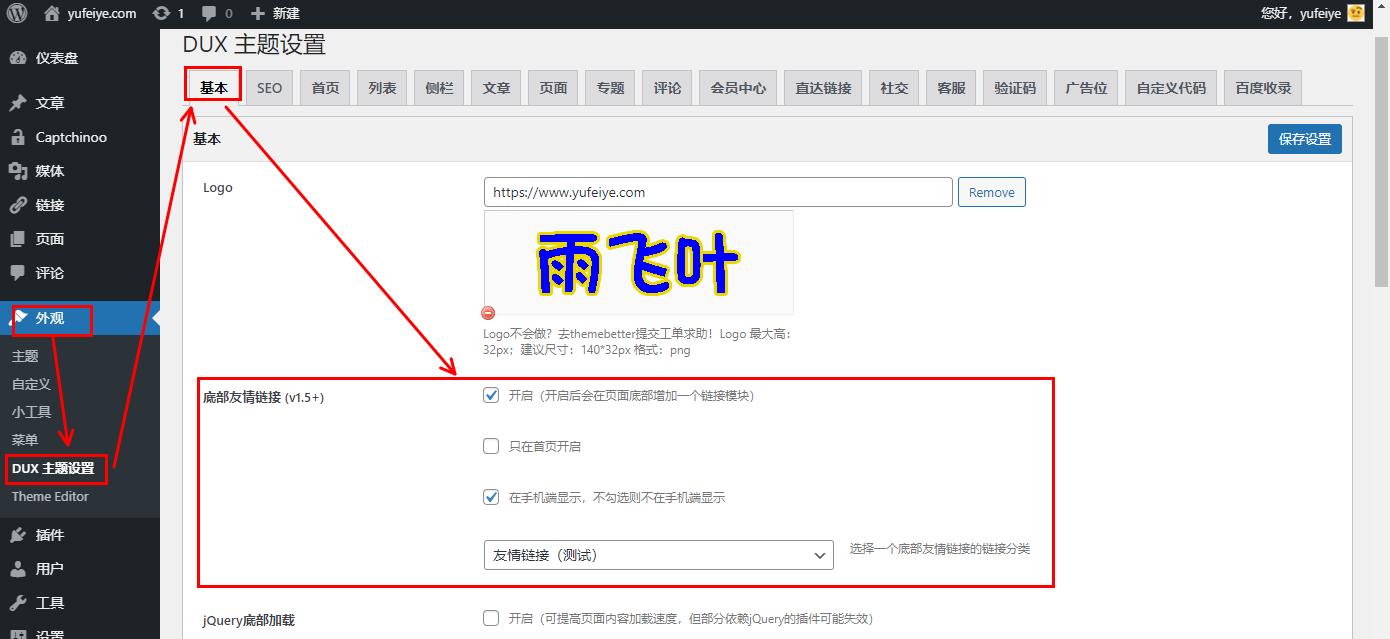
2、接着点击“外观”-“DUX主题设置”-“基本”,滚动下来“底部友情链接(V1.5+)”的区域,勾选“开启(开启后会在页面底部增加一个链接模块)”,其它按照自己的需要进行设置。

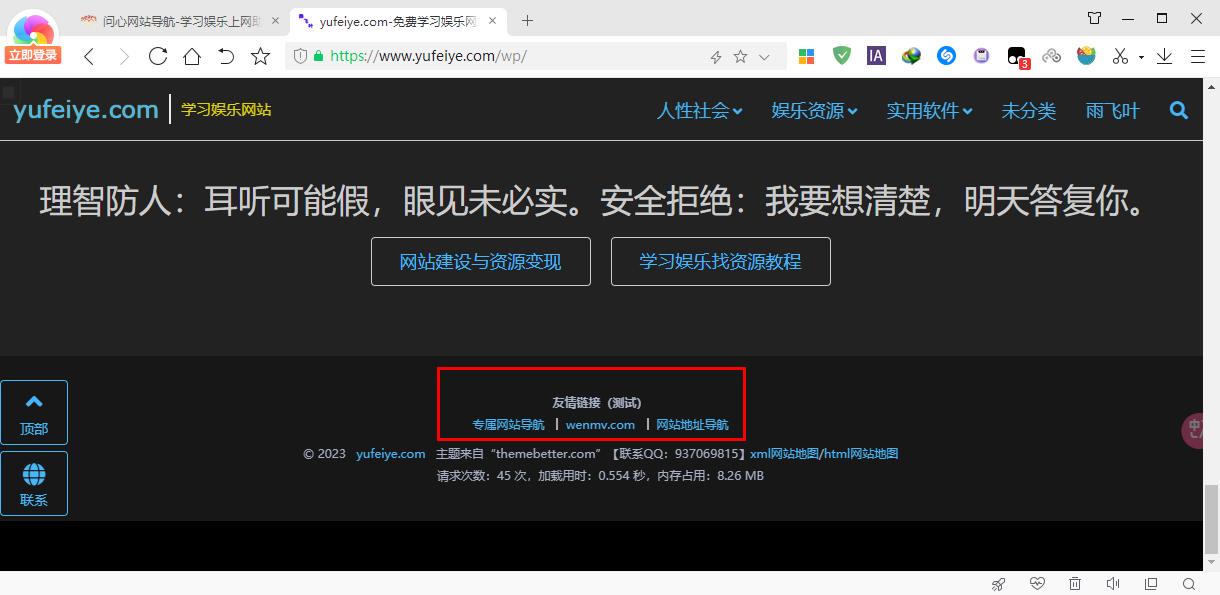
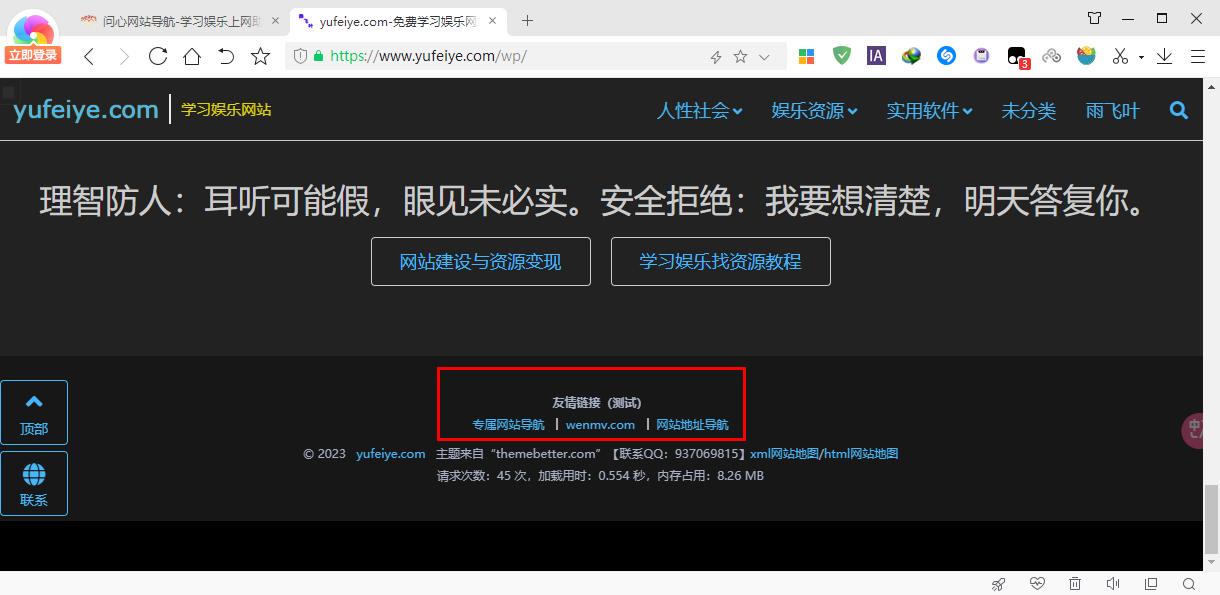
这样,DUX主题底部的友情链接就能显示出来了。

经过本作研究,原来DUX主题已经自带了配合WordPress网站添加友情链接的功能,我们只需要设置一下即可。
1、先在WordPress网站后台添加友情链接,具体步骤请参考:WordPress添加友情链接教程(只需看前两个步骤)。
2、接着点击“外观”-“DUX主题设置”-“基本”,滚动下来“底部友情链接(V1.5+)”的区域,勾选“开启(开启后会在页面底部增加一个链接模块)”,其它按照自己的需要进行设置。

这样,DUX主题底部的友情链接就能显示出来了。