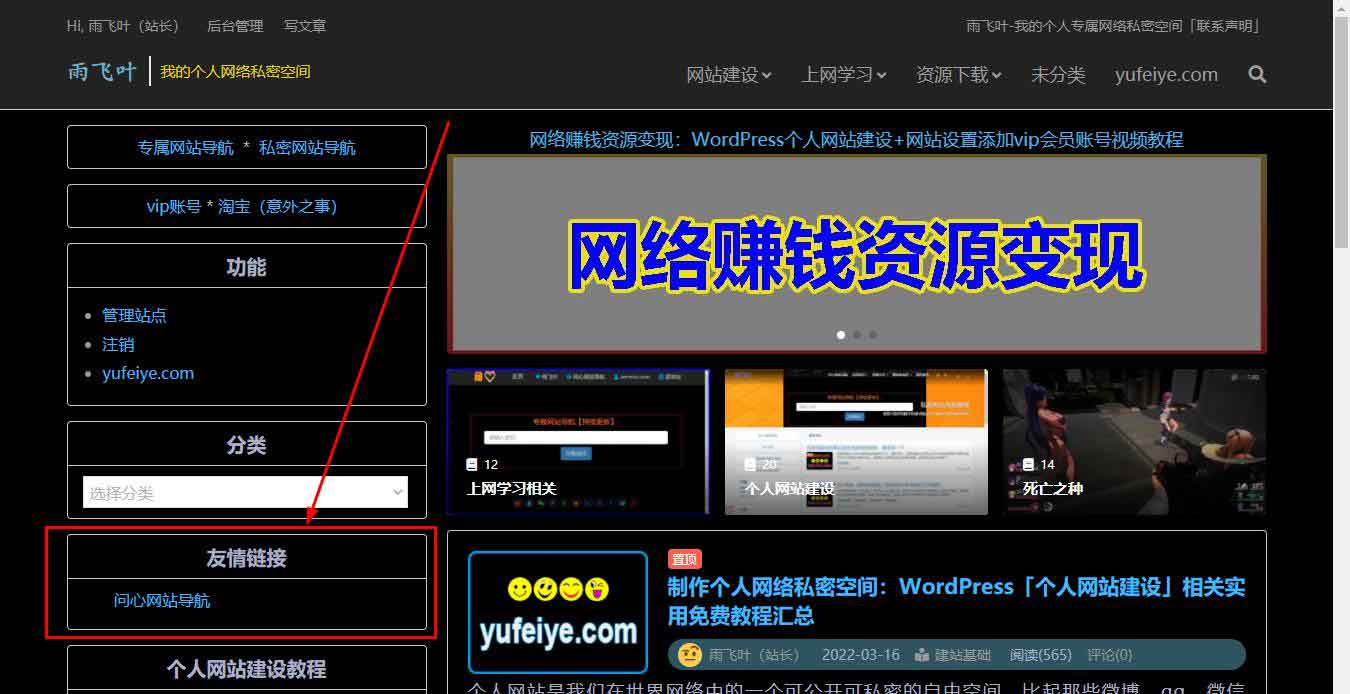
用过WordPress建设网站的朋友应该会发现,WordPress中根本没有友情链接。不过WordPress中有一个“链接”选项,在“链接”里面我们可以自行添加友情链接。
WordPress添加友情链接教程
WordPress添加友情链接比较麻烦一些,下面,本作来详细说明:
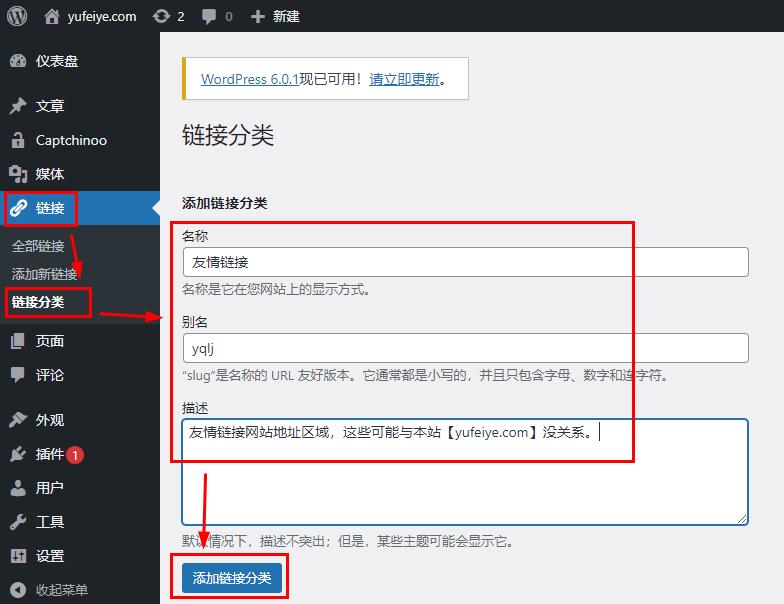
1 登录WordPress网站后台,点击左边的选项“链接”-“链接分类”,在右边的 添加链接分类 区域中分别填写“名称”、“别名”、“描述”(此项可不填写),再点击“添加链接分类”。

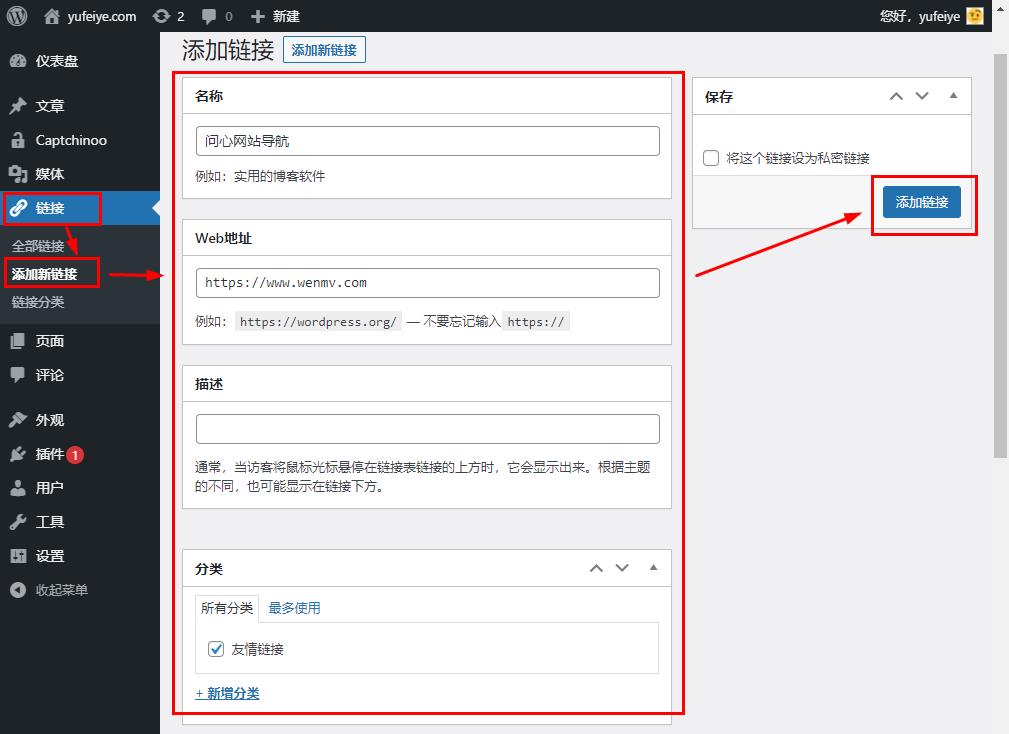
2 接着点击左边的选项“链接”-“添加新链接”,在右边的 添加链接 区域分别填写“名称”、“Web地址”,在“分类”中勾选第一步添加的“友情链接”分类,再点击“添加链接”;

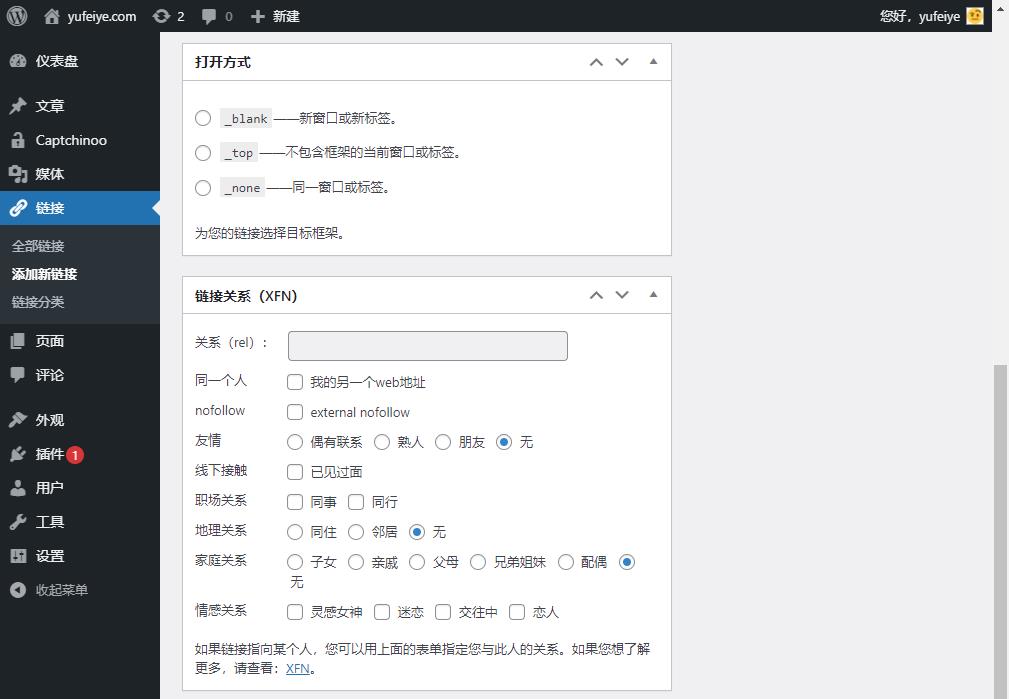
虽然其它项可以不用管,但是后面的“打开方式”与“链接关系(XFN)”最好根据自己的需要选择一下。

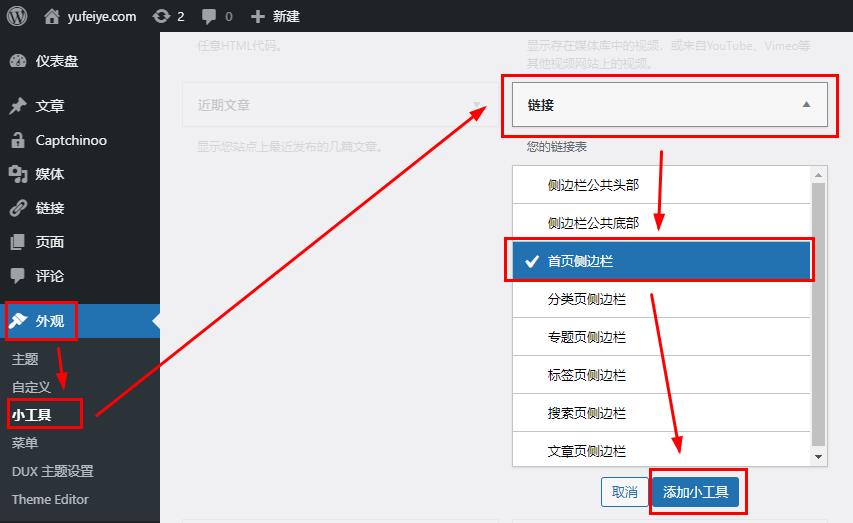
3 点击左边的“外观”-“小工具”,再点击右边的“链接”勾选想要添加的目标侧边栏(我这里是选择“首页侧边栏”),再点击“添加小工具”;

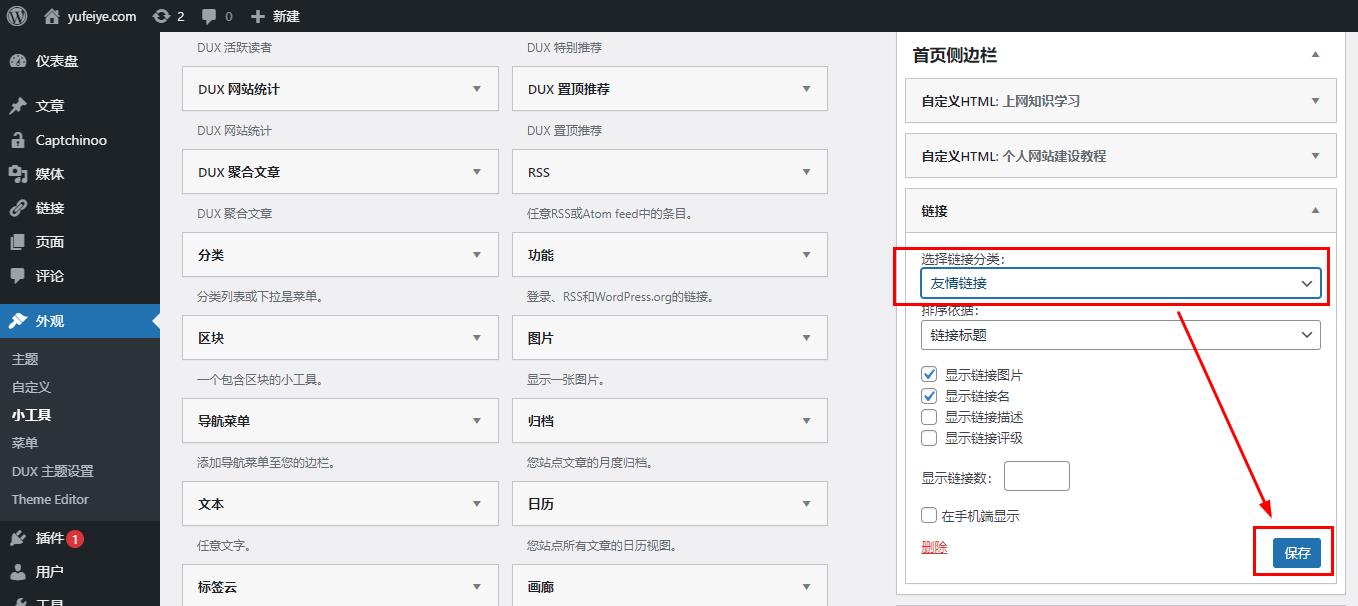
在 首页侧边栏 刚添加的“链接”中的“选择链接分类:”的下拉框中选择“友情链接”,最后点击“保存”即可。

这样,终于在WordPress网站中添加上友情链接了。