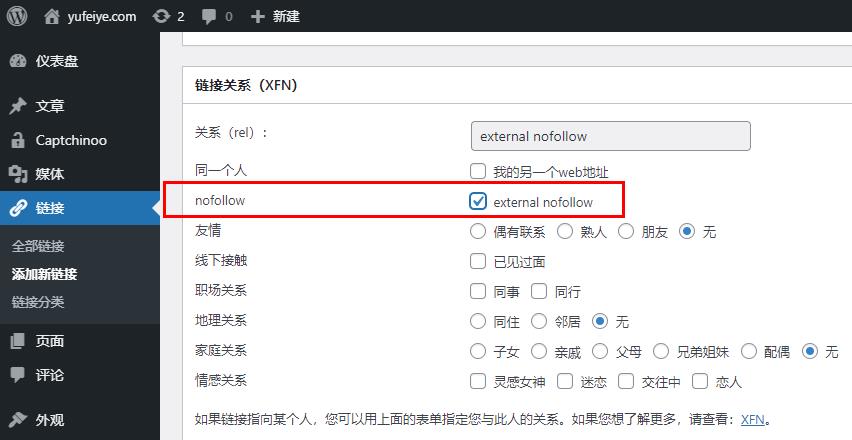
使用过WordPress后台“链接”添加友情链接或网址(网站)导航链接的朋友都知道,WordPress的“链接关系(XFN)”是没有nofollow选项的,需要自己手动添加。
WordPress“链接关系(XFN)”添加nofollow教程
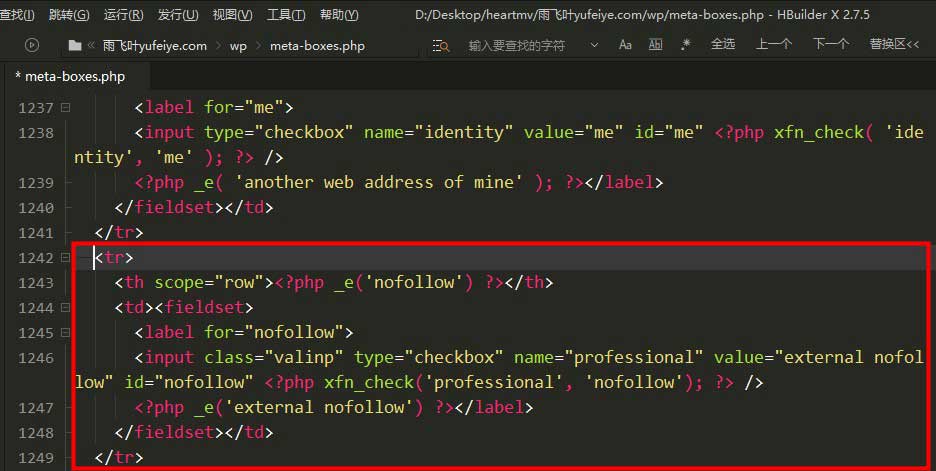
1 找到并打开“meta-boxes.php”文件,其路径为:WordPress网站根目录/wp-admin/includes/meta-boxes.php
2 找到适当的位置添加以下nofollow选项代码:
<tr>
<th scope="row"><?php _e('nofollow') ?></th>
<td><fieldset>
<label for="nofollow">
<input class="valinp" type="checkbox" name="professional" value="external nofollow" id="nofollow" <?php xfn_check('professional', 'nofollow'); ?> />
<?php _e('external nofollow') ?></label>
</fieldset></td>
</tr>本作是添加在1242行,如下图所示。

完成以上步骤,WordPress“链接关系(XFN)”中就会出现nofollow选项了。