让网站的导航菜单在顶部固定显示是很好的体验,多数WordPress主题都有这个功能。
dux主题设置导航菜单固定显示步骤
下面,本作就以dux主题来演示一下怎么设置导航菜单固定显示:
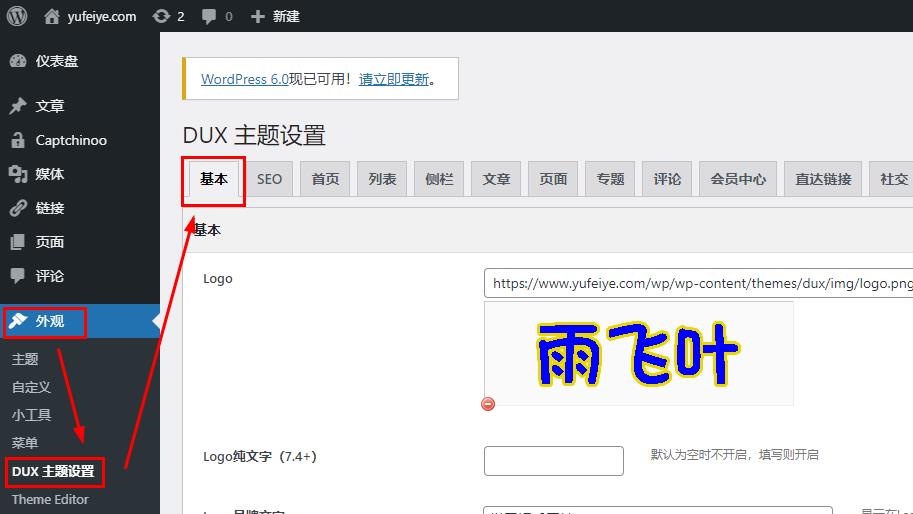
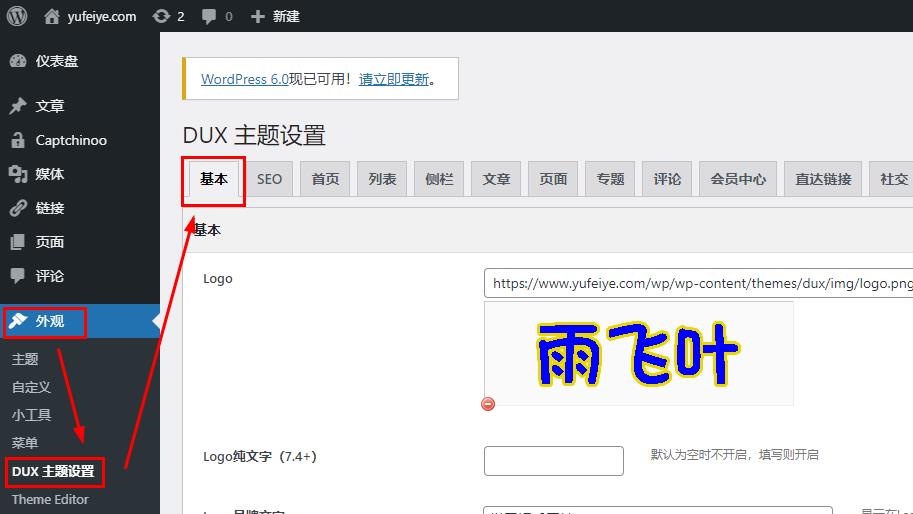
1 登录WordPress网站后台,点击左边的菜单项“外观”-“DUX主题设置”,再点击右边的“基本”。

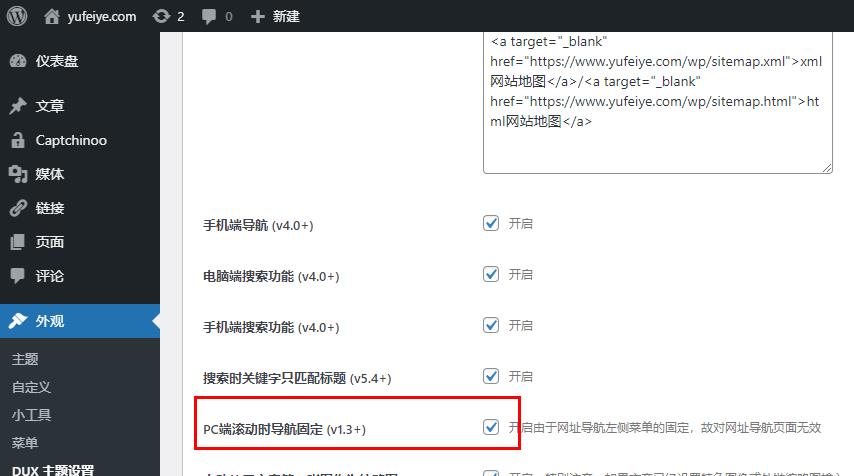
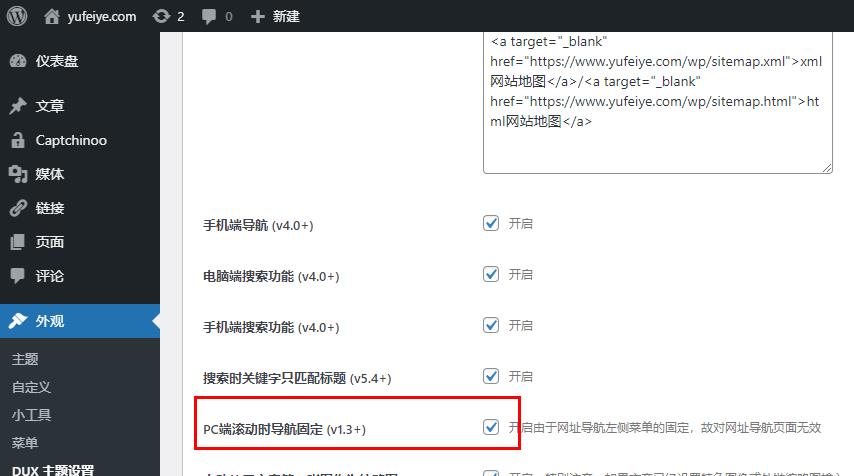
2 找到并勾选“PC端滚动时导航固定 (v1.3+)”,最后 保存设置 即可。

其实,这对于移动(手机)端也有作用。
让网站的导航菜单在顶部固定显示是很好的体验,多数WordPress主题都有这个功能。
下面,本作就以dux主题来演示一下怎么设置导航菜单固定显示:
1 登录WordPress网站后台,点击左边的菜单项“外观”-“DUX主题设置”,再点击右边的“基本”。

2 找到并勾选“PC端滚动时导航固定 (v1.3+)”,最后 保存设置 即可。

其实,这对于移动(手机)端也有作用。