大多数网站的首页都有幻灯片轮播图(即焦点图)效果,而应用于WordPress网站的dux主题就含有轮播图功能。
dux主题首页设置幻灯片轮播图教程
要设置轮播图,我们需要先准备2-5张长宽尺寸为“820X200”的图片。具体设置步骤如下:
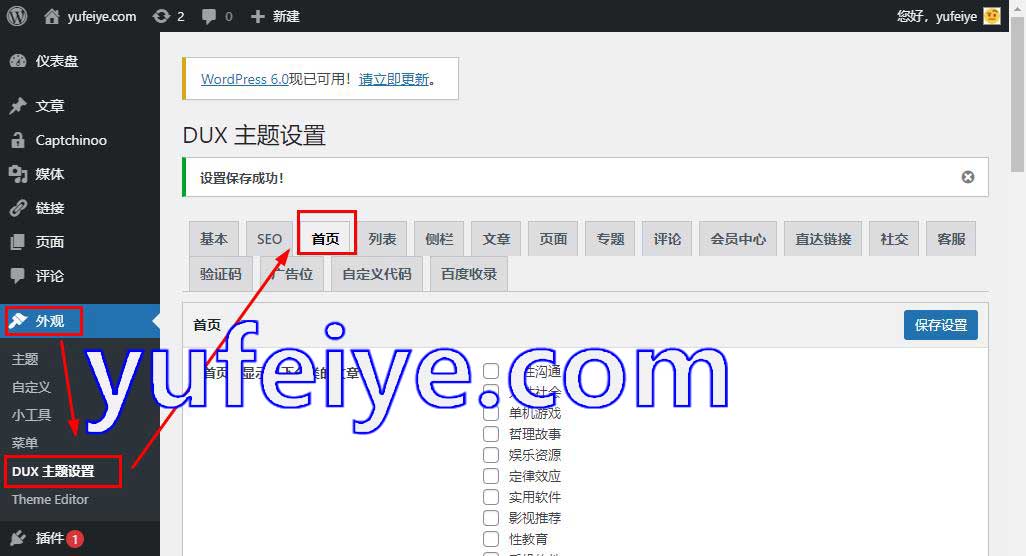
1 登录WordPress网站后台,点击左边的菜单项“外观”-“DUX主题设置”,再点击右边的“首页”

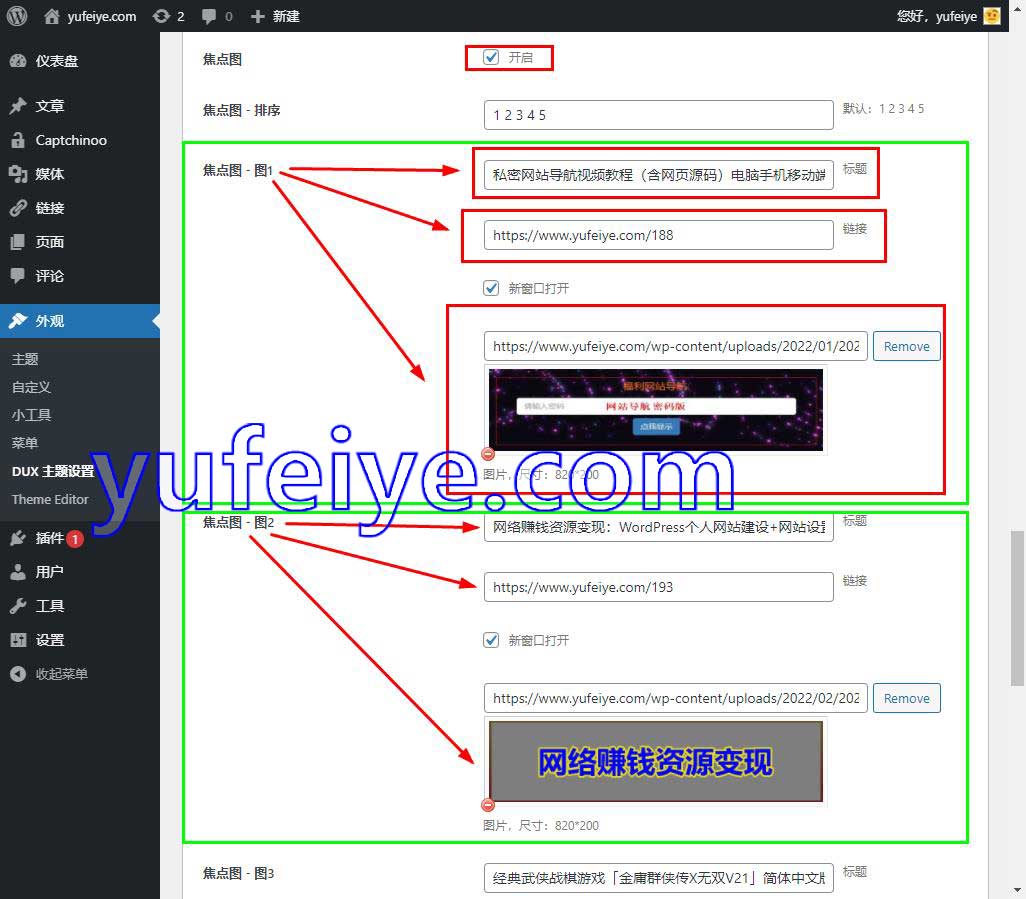
2 滑动下来找到并勾选“开启”焦点图(即轮播图),设置至少两个焦点图的 标题、链接、图片(前面说明要准备的“820X200”的图片)

设置好后,点击“保存设置”即可。