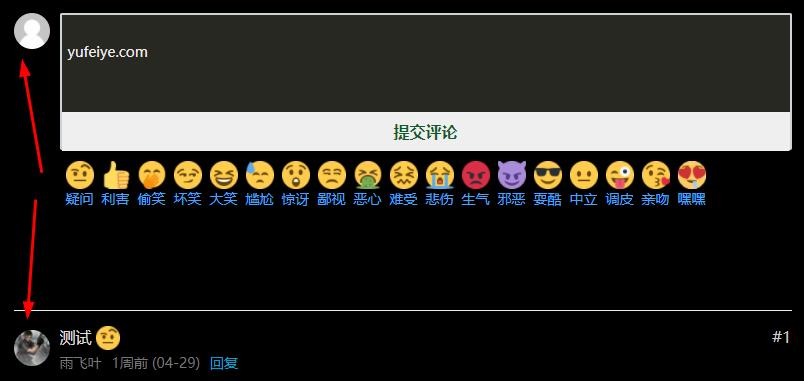
我们建设的WordPress网站的用户头像是调用外国的服务器,但是国内的网络环境有些封闭,外国的服务器往往连接不了,所以WordPress头像就显示不出来。

解决WordPress网站用户头像不显示方法
先给大家一段WordPress显示头像代码:
//显示用户头像(更多WordPress技巧:https://www.yufeiye.com)
if ( ! function_exists( 'get_cravatar_url' ) ) {
function get_cravatar_url( $url ) {
$sources = array(
'www.gravatar.com',
'0.gravatar.com',
'1.gravatar.com',
'2.gravatar.com',
'secure.gravatar.com',
'cn.gravatar.com'
);
return str_replace( $sources, 'cravatar.cn', $url );
}
add_filter( 'um_user_avatar_url_filter', 'get_cravatar_url', 1 );
add_filter( 'bp_gravatar_url', 'get_cravatar_url', 1 );
add_filter( 'get_avatar_url', 'get_cravatar_url', 1 );
}1 把以上代码添加到你目前使用主题的模板函数文件中(默认是function.php)。
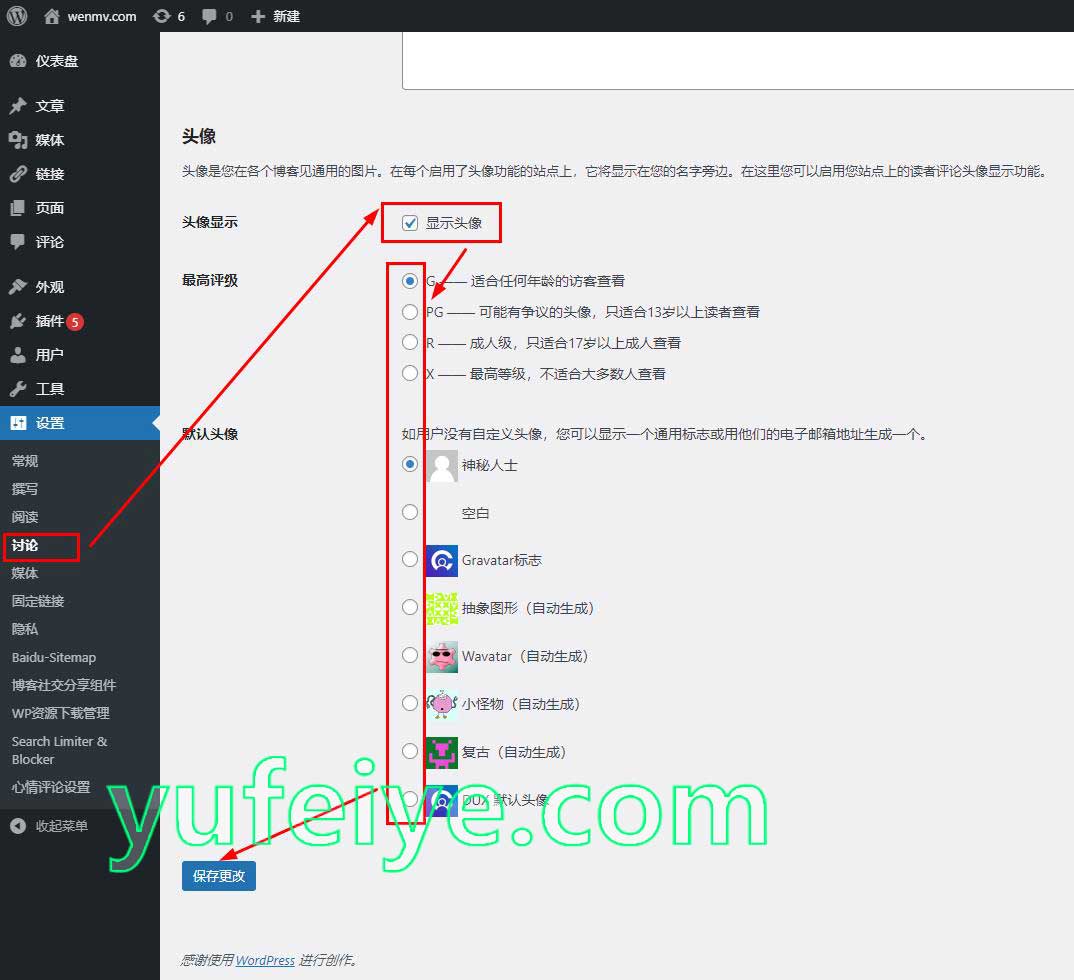
2 进入WordPress网站后台,点击左边菜单选项“设置”-“讨论”,右边勾选“显示头像”,再根据自己的喜好选择默认头像即可,最后记得点击“保存更改”。

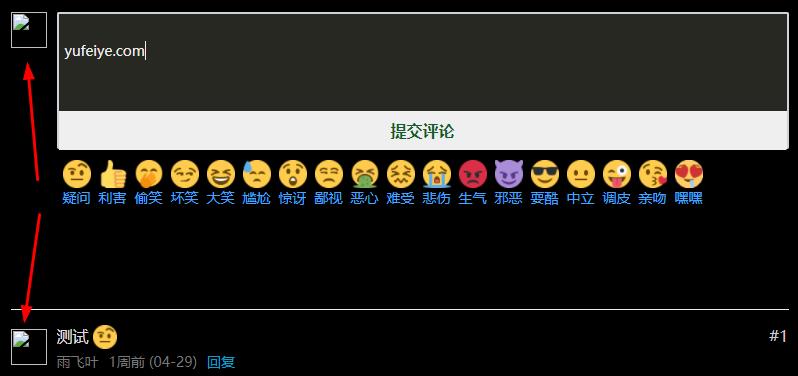
大功告成,WordPress网站的用户头像终于显示成功了。