为防止WordPress网站被机器人恶意注册账号,我们需要在网站的注册页面中添加验证码功能。下面本作就把在网上学习到的WordPress注册页面添加随机数学加法验证码功能的方法分享出来:
//注册数学验证码-yufeiye.com
function add_security_question_fields() {
//获取两个随机数, 范围0~9
$num1=rand(0,9);
$num2=rand(1,9);
//最终网页中的具体内容
echo "<p><label for='math' class='small'>计算验证:</label>$num1 + $num2 = <input type='text' name='sum' class='input' value='' size='25' tabindex='4'>"
."<input type='hidden' name='num1' value='$num1'>"
."<input type='hidden' name='num2' value='$num2'></p>";
}
add_action('register_form','add_security_question_fields');
add_action( 'register_post', 'add_security_question_validate', 10, 3 );
function add_security_question_validate( $sanitized_user_login, $user_email, $errors) {
$sum=$_POST['sum'];//用户提交的计算结果
switch($sum){
//得到正确的计算结果则直接跳出
case $_POST['num1']+$_POST['num2']:break;
//未填写结果时的错误提示
case null:wp_die('未填写计算结果!请重试');break;
//计算错误时的错误提示
default:wp_die('错误: 验证码错误!请重试.');}}
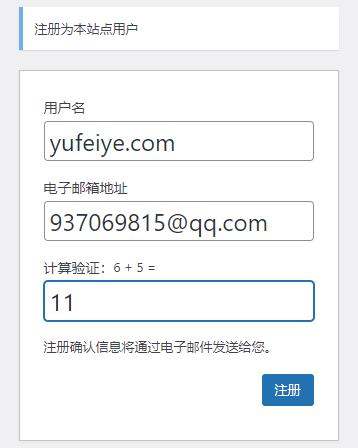
add_action( 'add_security_question','register_form' );把以上代码添加到WordPress网站主题的“function.php”文件最后即可(有些主题默认的模板函数文件不是function.php,具体要看你使用的主题了)。具体效果请看下图:

这是一个不错的网站建设优化的相关技巧,想要更好的用户体验,可自行更改代码中的错误提示。