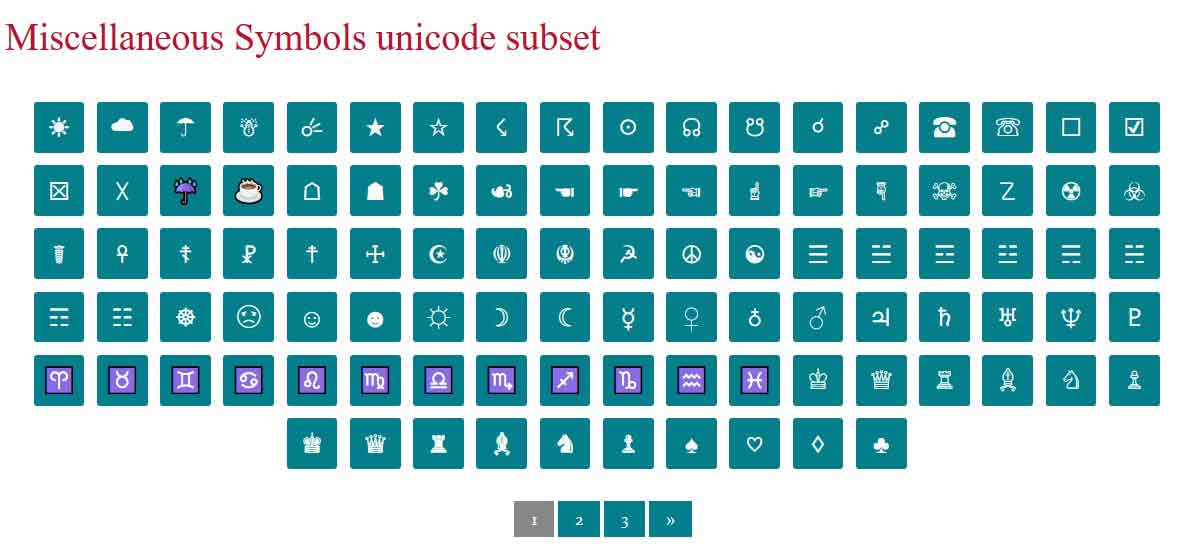
本作在学习网站建设相关知识的过程中,发现到unicode字符集包含了丰富实用有趣的特殊符号。特意研究了一下在html、css、javascript网页文件中的使用方法。

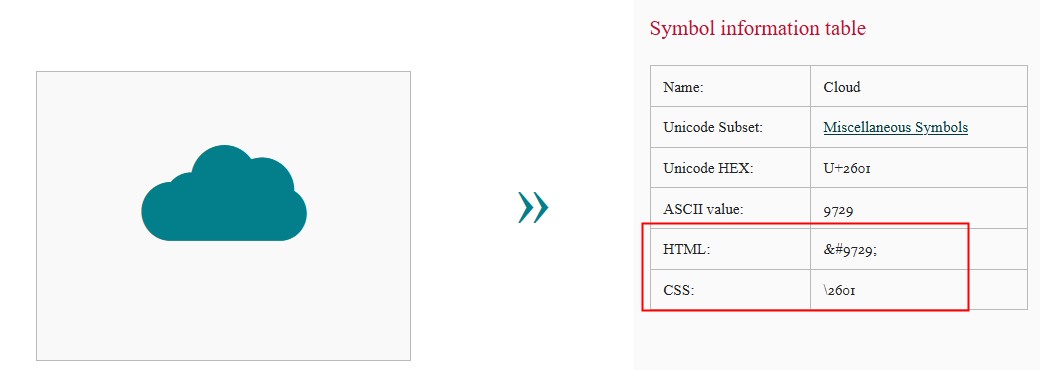
其实这些unicode字符使用起来并不难,我们只需点击对应的符号,就会展示该符号的详细信息,然后根据详细信息最后的两行(HTML与CSS的编码)来使用了。如下图所示:

现在本作就把unicode符号的实际调用方法给大家展示一下,将太阳、云、雨伞这3个unicode符号分别应用于html、css、javascript,注意看本作的源码与注释说明:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>yufeiye.com</title>
<style>
* {
margin: 0;
padding: 0
}
/*html {
font-size: 10px;
}*/
body {
font-size: 1.6rem;
background: #cdcdcd;
}
b{
font-size:50px;
margin:50px;
}
.b3::before{
content:"\2602"; /*定义unicodecss编码*/
}
</style>
</head>
<body>
<!--unicode字符集html、javascript、css三种使用方法-->
<!--html的用法,最简单直接复制粘贴unicode符号对应的html编码-->
<b>☀</b>
<!--css的用法,需要在样式中定义unicode符号css编码-->
<b class="b3"></b>
<!--javascript的用法-->
<b class="b2"></b>
<script>
var b2=document.querySelector('.b2');
b2.innerHTML='\u2601'; //javascript的用法,只需在css编码的 \ 后面加 u 就行了
</script>
</body>
</html>
浏览器最终的显示结果:

最后献上unicode字符集链接:utf8icons.com
学完unicode符号的使用方法,去寻找自己需要的图标符号来学习使用吧。